Neste tutorial vou ensinar a inserir um vídeo em HTML5 e como criar um simples play/pause + controles de redimensionamento de um vídeo…
A tag de vídeo é um dos recursos de HTML5 que mais chamou atenção.
Geralmente apresentada como uma alternativa ao Flash, a tag de vídeo, na verdade, vai muito além disso. Embora ela só tenha se juntado recentemente ao restante das infindáveis tags HTML, seus recursos e compatibilidade com navegadores vêm aumentando a uma velocidade extraordinária. O pequeno código que se segue traduz como inserir um vídeo:
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>Os controlos de atributo adicionam controlos de vídeo, como o play, pause e volume.
Também é uma boa ideia de incluir sempre atributos largura e altura . Se a altura e largura são definidos , o espaço necessário para o vídeo é reservado quando a página é carregada. No entanto, sem estes atributos , o browser não conhecer as dimensões do vídeo , e não pode reservar um espaço apropriado para isso. O efeito será que o layout da página vai mudar durante o carregamento (enquanto vídeo carrega).
Devemos também inserir um texto entre o “” e “” para o caso o browser não suportar o elemento.
O elemento permite vários elementos . Estes elementos pode fazer link para vários ficheiros de video. O browser usa o primeiro formato reconhecido.
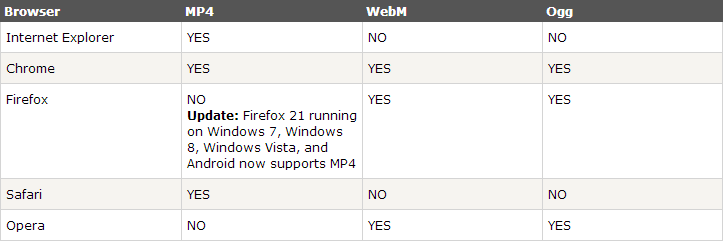
Formatos de video e suporte de browsers
Atualmente, existem três formatos de vídeo suportados para o elemento: MP4, WebM, e Ogg :

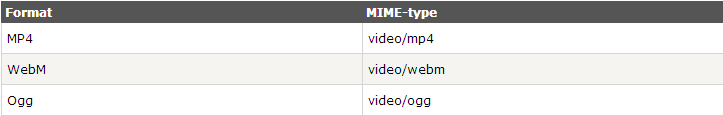
Tipos de formato de vídeo MIME

HTML5 – Métodos DOM, propriedades, e eventos para elementos de video e audio.
Estes métodos, propriedades, e eventos permitem-no manipular elementos de video e audio usando JavaScript.
O exemplo em baixo ilustra, de uma maneira simples, de mencionar um elemento de video, ler e definir propriedades e métodos de chamada.
<html>
<body>
<div style="text-align:center">
<button onclick="playPause()">Play/Pause</button>
<button onclick="makeBig()">Big</button>
<button onclick="makeSmall()">Small</button>
<button onclick="makeNormal()">Normal</button>
<br>
<video id="video1" width="420">
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
</video>
</div>
<script>
var myVideo=document.getElementById("video1");
function playPause(){
if (myVideo.paused){
myVideo.play();
else{
myVideo.pause();
}
function makeBig(){
myVideo.width=560;
}
function makeSmall(){
myVideo.width=320;
}
function makeNormal(){
myVideo.width=420;
}
</script>
</body>
</html>Obrigado por lerem o artigo e até à próxima!Se gostou? Comente e não se esqueça de Recomendar e Compartilhar!


3 comentários a “HTML5 Video Play como usar”
Quero converte link de vídeo em play de vídeo mais o play tem que ser bloqueado para os usuários não copiarem o link
Como usar e a onde coloca o link do filme
É indicado em “source” no elemento HTML “video”. Pode usar javascript para não mostrar ou camuflar o link, no entanto pouco adianta para quem tiver algum conhecimento em programação…